25 tips novice web designers
Tips / / December 19, 2019

Nikita Obukhov
Designer. services Founder Tilda Publishing. Head FunkyPunky design studio. The curator of the course on web design at the British Higher School of Design.
This is a tutorial of the new format, in which the knowledge and experience accumulated over 15 years of experience on the web, arranged and packed in 20 exciting longridov written in simple language.
1
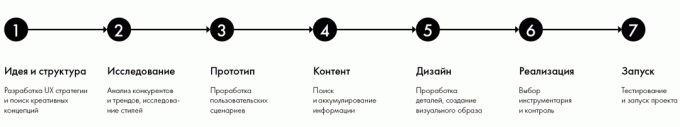
Site development - a technology
No matter how creative or had a job, success in creating a site - it is a discipline. Compliance with the script site production and maintaining consistency - some guarantee of a satisfactory result.

2
It is impossible to work on a project that you hate
Design Sphere - this is not fast food, and the customer is not always right. Build communication in this case is more complicated, but the designer must learn to let not love, but at least respect the client's business. Professional designers distinguished by the ability to set yourself in a positive way and get excited about the project.
3
Any development starts with pain and dissatisfaction
Assuming that the design - a solution to the problems that the designers - it "problemoreshateli". To fix the problem and to find an effective solution, you must first carry out a study and pinpoint the problem, then focus on specific "pressure points". To do this, you need to understand what people are doing, for which you create a site, why they do it, how they see the world, what are their values and needs.
4
Listening - the first thing should learn designer
It is easy to solve the problem of people who are close in spirit, interests, social status. But most of the designers have specially immersed in context.
We need to understand the world in which there are people. Each of us has unique experiences (events that we experienced), which determines our attitude towards the world. Often we say, "Yes, I know, I do not understand." But it turns out that the difference is in the details and it may be in principle. Therefore, when we listen to a man, you should try to get used to his image, as do the actors. Feel in his place.

5
The idea takes time
Once you have formulated the problem, do not torment your brain, let the subconscious time to find a solution.
Switch to another task, and even better to take a break: work out, walk around town, chat with friends. The Council is not new, but it really works - after some time, the idea is sure to appear.
6
Use mind mapping to generate ideas
If pressed for time and need to speed up the process, you can use the technique of generating ideas - mind mapping. Take a sheet of paper large format and start to write out all the associations related to the project, which comes to mind, gradually structuring them. To shake your brain, set it to the desired area. In search of associations of the second, the third level you will get exactly the interesting ideas and discoveries that will surprise you.
7
carry out investigations
Research - something that helps to develop high-quality creative concept in the allotted time. They are immersed in the context of the designer, and reasoned decisions become.
Designer offers not just something interesting in the abstract, and build logical relationships. This allows more efficient to build a relationship with the customer and get a predictable result.
8
View pictures - this is the work
For a good view of the designer of specialized resources - the daily routine, the same duty as drawing layouts. Your head should meet hundreds of styles. Art director is different from the novice designer is not only the fact that he has made hundreds of sites, but also the fact that the art director of elementary've seen a lot. He saw everything.

9
Watch for trends
Designer - a conductor of visual culture, so it is important to be in a modern context.
Fashion website is not an end in itself, but avoid outdated solutions. Today, they can go for a healthy conservatism, but the world is changing so fast that six months later your work will look like a dinosaur.
10
Good design - the result of your self-development and self-education
Do not stop learning. The world is changing very quickly, and if you want to win the competition, you need to constantly learn new things. Keep an eye on trends, learn design theory in order to understand the fundamental things. This will help to find meaning that you do. Good design does not begin in the computer and in your head. Fill it with qualitative knowledge.
11
Learn to not only web design
A distinctive feature of Web Design - multidisciplinary. Be interested in what's new in architecture, interiors, fashion, culture, branding, illustration, photography, video, mobile apps.
Designer all the time solves different problems, and the more you understand the different areas, so it will be easier to communicate with colleagues and customers. You have to set goals for the illustrator or photographer, and it will be easier to do when you can quickly collect the references of and show that you want to see.
12
Point constructive criticism of the channel
In discussions of options with the customer it is important to get away from the emotional and evaluative comments in the transcript - that it does not like. When a customer is dissatisfied, ask why. He thought about it, begin to talk, and you'll find a solution together. This is a difficult process, emotionally difficult task, but the interaction will be effective.
13
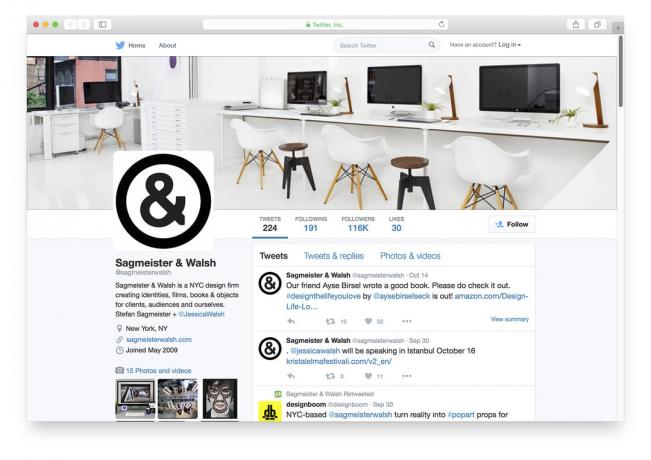
Find inspiring people
Sign up for Twitter, Facebook or blogs designers whose work you are impressive. Make sure that what they're sharing. Professionals are generally distributors of high-quality information, and through them you can learn something new. Watching them, you will understand how they think, and be able to adopt their system of values.

14
Take the time for a good song
Composition - is the foundation of any visual product. Bad composition spoil the work, even if the technology in detail is perfect.
People have long tempted to calculate the ideal proportions mathematically (canon of Villard de Honnecourt, the Fibonacci series, and so on). But no figures do not allow to create a song you feel, repeatedly changing the position of objects. It is not easy, requires skill and experience, but it is the most fruitful way to and intresny.
15
Limit your color palette
Color - it's easy. It's such a superbazovaya unit, as the letter. But that does not mean you have to paint all the different colors. Conversely, use one color that takes 80-90%, and the complementary color as an accent. One - the best option. Three can not be used. Two - very carefully.

16
Connect the corporate font
Now everything rests on the content, so the font itself and will ask you a corporate identity. Each font has a character, so try to pick a font that matches the content. As a rule, for the site is enough single font. But if you want to achieve a spectacular contrast, use a pair of font: serif and sans-serif font.
17
Use the net as an auxiliary tool
Modular grid - the universal tool of organization of visual space that is used and graphics, and web designers. However, the grid should not dictate, but only to help in the design. The grid can and should retreat. It is not necessary to align all fanatically on the grid. Grid - this is not a dogma.
18
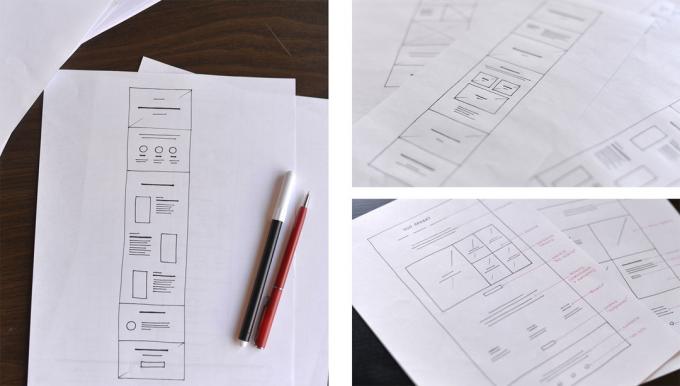
Use the prototype to an agreement with the customer
Prototype - a schematic image of the page that shows what are the blocks and entities. Looking at the prototype, the customer must understand nothing if not forgotten. He sees what the menu will be what it will be in the points, what will be the main screen, which will be located contacts. The prototype allows you to quickly make changes and achieve better results.

19
Iteration - the basis of good design
More iterations leads to a correct decision. You move away from the general concept to concrete solutions that help real people make their lives more convenient and comfortable.
20
The main skill of the designer - to be able to tell a story
Skill storytelling should master. Now it is a new format, but it will soon become a familiar and natural. The word "storytelling" is used in different contexts. For example, the concept of its actors storytelling - a definite sequence of presentation, where there is a tie, the climax and denouement.
In a storytelling web design we mean a way of presenting information. Digital storytelling - a combination of content and interface.
21
Draw each page as a Landing Page
Ideally Landing Page - This page is where people get answers to all the key issues for the service or product without going to another page. Format Landing Page appeared as a way to increase the conversion in advertising, but gradually the principles that have been established in the Landing Page format, began to spread on the page as a whole.
22
Add the "air"
Even now, as the simplicity has become a trend, the most common mistake novice designers is still a desire to fit in a small space with too much information. Especially it concerns the cover (first screen), which for some reason trying to put everything.
Do not be afraid to increase margins, not crowding together elements. The user is much easier and better to accept the information when issuing its metered.
23
Do not overload the menu
One of the hallmarks of a good website - clear navigation. Menu will help organize it. Adding the menu, make sure that it is visually good: not too much, does not overload the page. menu items should not be much, it is best not more than five. Feel free to amalgamate sections. Title Case short. Three words as a menu item not manifestly unsuitable. They have to be read at a glance.

24
Sell yourself, not a portfolio of work
Portfolio should look perfect, but the main purpose of the presentation of papers - the concept of interest and impress the presence of special parts. Looking at the work, the viewer must be clearly understood that the decision is not taken from the ceiling, it is found and worked out.
25
Carried away by user-designed typography
Content should be well decorated. It is not enough simply to put a piece of text - here, read on! The reader's attention should be administered. Use techniques of graphic design.
Big headlines, the use of ultra-thin font style, font interesting combinations that set the style of the site, - all the things that used to be typical for the press, turned into a web and adapted to the new format.



