Zero Block by Tilda Publishing team - editor for web design online
Web Services / / December 24, 2019
Zero Block - is a professional editor that allows you to implement any idea, creating a unique adaptive design of the site. Just like in the popular graphics programs, but now in the constructor of sites. Why it's cool and how to use a new tool, tell our friends from tilda Publishing.
we toldHow to use Modular Design Tilda create excellent modern sites. But there are times when an idea comes to mind, which is impossible to implement using standard tools, built-in Designer. Zero Block makes it possible to easily design your original unit.
Why is this cool?
The Zero Block Editor, you can draw anything you want, and then publish the results without the coder and programmer.
Any items that an arbitrary location - no restrictions.
As if you are drawing on paper. Only on the Web and it is very fast.
The editor has become part of an existing interface. At the heart of Tilda - modular system: the site is assembled from ready-made blocks that are designed by designers. Editor allows you to create your own blocks and combine them with ready-made websites or draw from scratch. In any case, there is a high rate of production.

Who is this tool?
It is a tool for designers. Technically easy to learn editor. But as the design will be created from scratch, it requires expertise.
Specialists working with graphics editors will be familiar standard hot keys and basic techniques for working with objects.

How it works?
- You create a page in Tilda.
- Add a "zero flow".
- Create a design.
- You configure the adaptivity.
- The site is ready.
What can work?
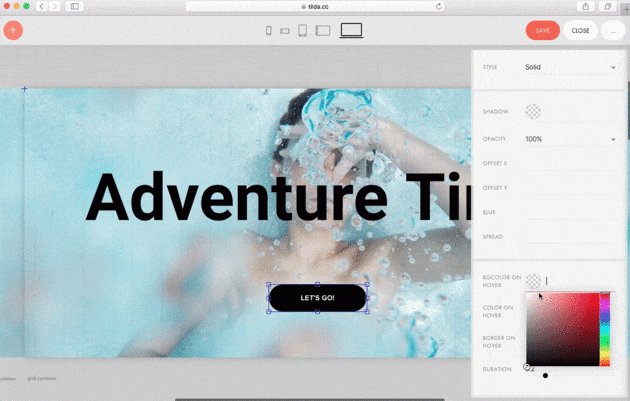
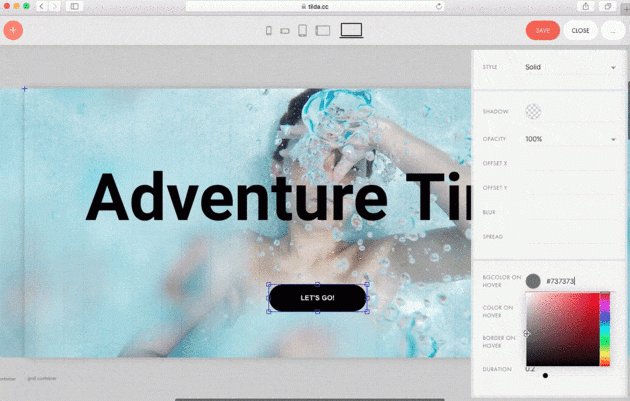
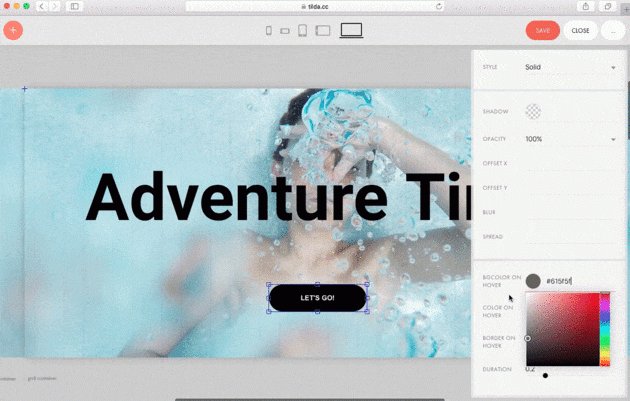
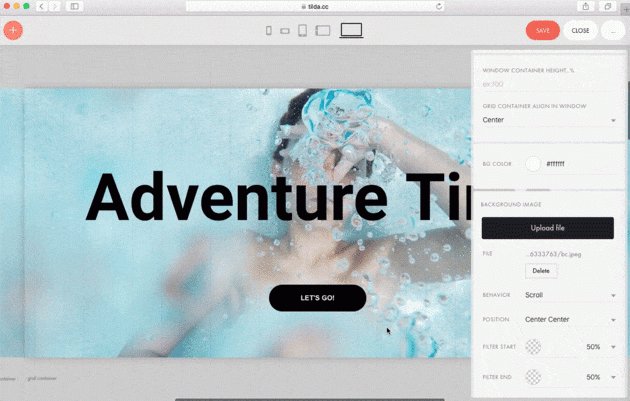
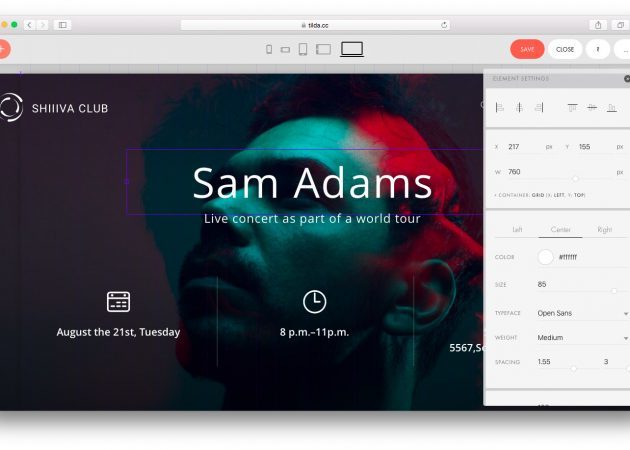
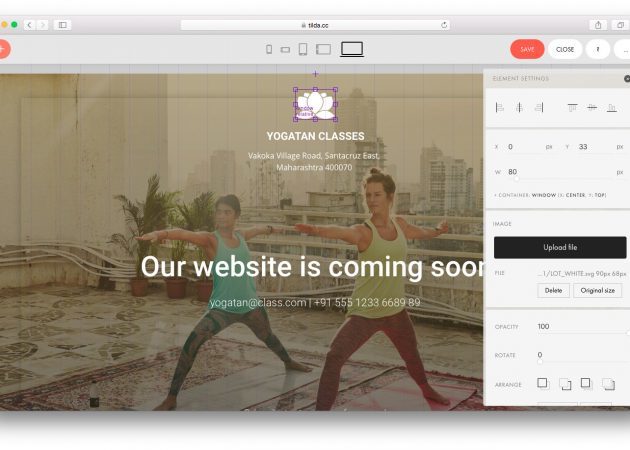
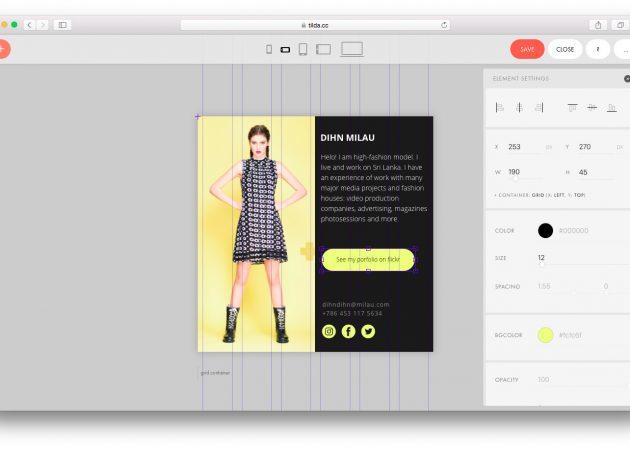
text, images can be added and edited in the editor, including background images, simple shapes (rectangle, circle, line) button. Supported layers, so that objects can be superimposed on each other.

You can customize the typography (font size, font type, color saturation, line and interalphabetic distance), color, transparency elements, add shadows and strokes, to create the effect of guidance for buttons.

Inside the editor is a standard for the web is a grid of 12 columns and 2 workspaces: within the grid, and within a conditional browser window. All elements can be attached to the container or the grid, or to a window.

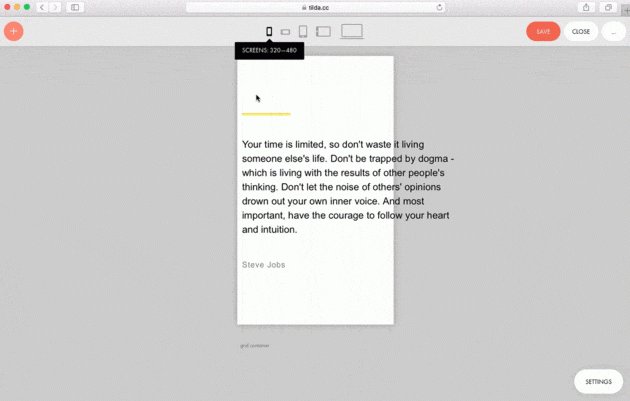
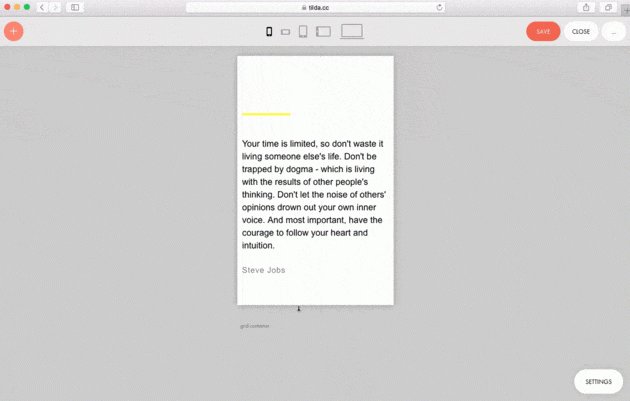
Adaptability and responsive design
Zero Block allows you to adapt the design for all types of screens so that the site is well displayed on the monitor with a diagonal of 27 inches, and the iPhone 5.
Also, the editor has the function of creating a "responsive" or "rubber" design, where the parameters are defined in relative terms (percentage) and the design adapts to different screens.
Examples of design, created with the Zero Block Editor
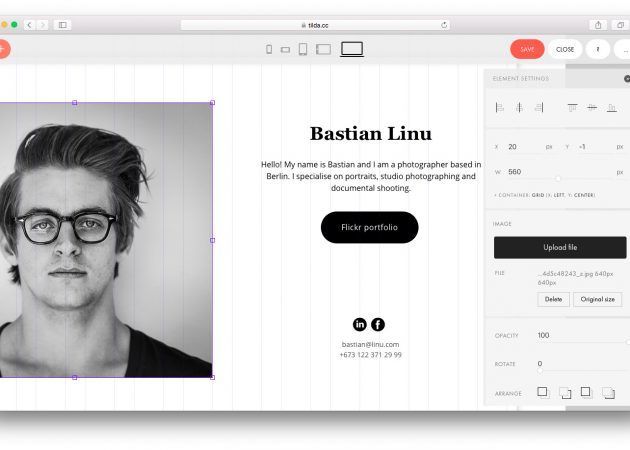
Landing editor Zero Block:

Other examples:




Make a website on Tilda


