Modern trends in the design of mobile interfaces
Inspiration / / December 26, 2019
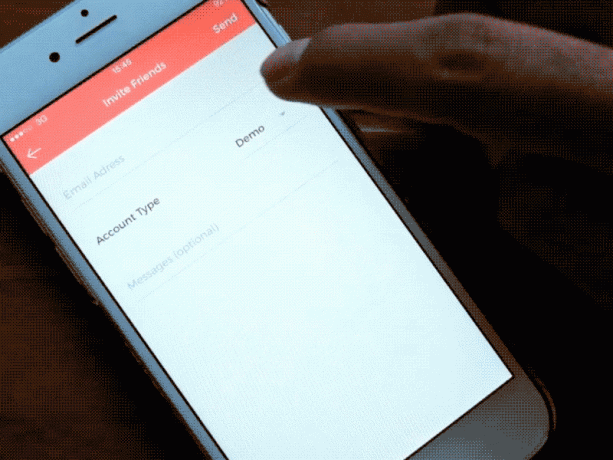
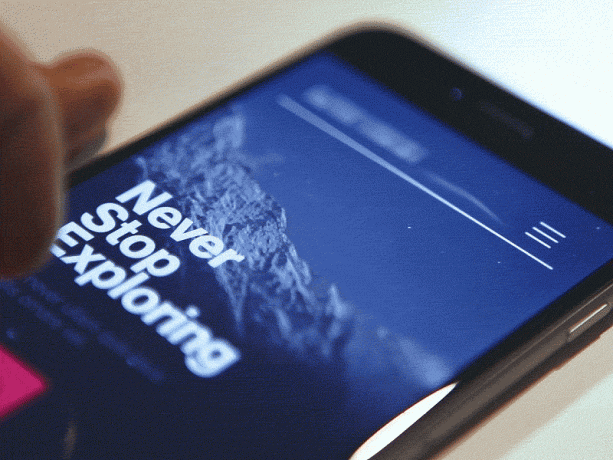
light design

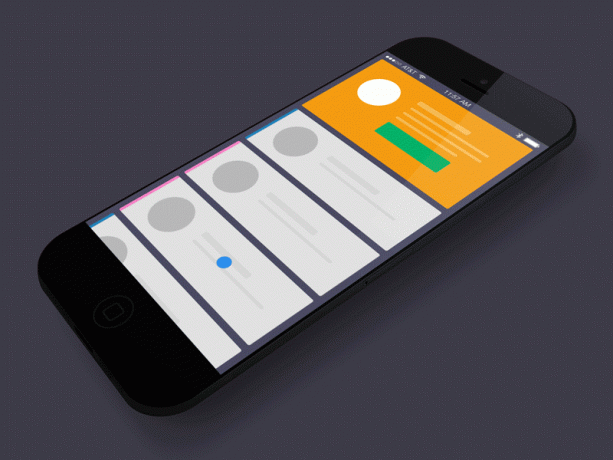
The flat design of light there was a tendency to aesthetics. The space around an object is not used or is framed (using gradients, shadows and the like). This allows you to create a simple interface with a focus only on the important information. Not bearing semantic load design elements are removed, traces a clear rejection of the empty decorations.
Light design does not distract too much attention to the eyes and helps quietly glide across the screen and only focus on the content. This solution makes it possible to easily navigate the interface, which is important for the user. Elegant modern aesthetics is not only pleasing to the eye, but leaves a good impression.
A typeface for all

Designers refuse from a wide variety of fonts on screen and pay attention to typography. Instead of using multiple typefaces or typefaces they simply change the font size. This makes it possible to separate the individual pieces of content.
Using the maximum single font throughout the application works not only recognition, but also for the communication of different channels: applications, mobile and web version of the site. This allows you to collect all the items in a single, integrated interface. In addition, users convenient scrolling text easy to find the information.
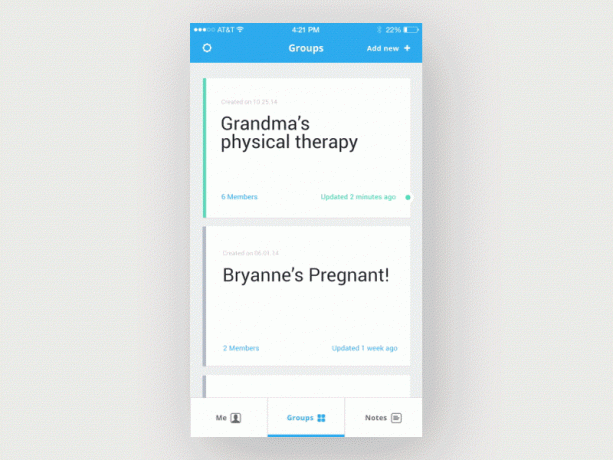
Modules and blocks - no lines

line before and separators used to identify a particular part or category on the screen. The result is a compact, but the overloaded interface. Abandoning lines, designers began to group blocks, separating them from each other "air" - blank space. As a result, the appearance of the application becomes more pure free.
The desire to get rid of the formal lines and separators appears due to the requirements of the modern appearance of the application for which in the first place - the functionality. Therefore, to use the space as much as possible, the designers began to look for less intrusive methods of isolation. For example, instead of the drawn lines used font size or enlarged image links.
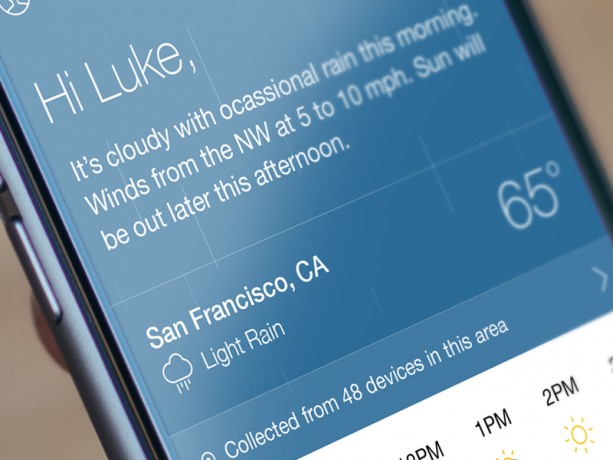
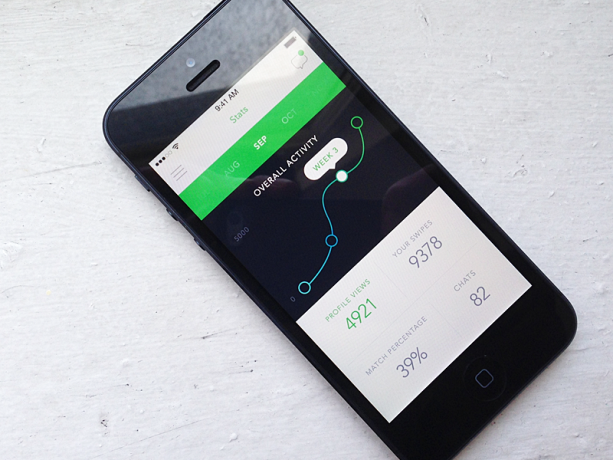
The figures in the spotlight

User preferences are increasingly shifting toward simple interfaces. Therefore, important information shall be submitted to the fore: the figures stand out (again by increasing the font size and bright colors) in order to attract the audience's attention.
Using enhanced fonts and rich colors, it is easier to draw attention to a particular area without obtrusive additional commands and keystrokes. The user quickly receives information through its convenient location and easy navigation.
Mikrointeraktiv

Mikrointeraktiv - are small elements, such as animation, which appear depending on usage scenarios. Such scenarios in different situations may include standard operations, pop-up messages on the screen, the elements that respond to pressing.
Mikrointeraktiv used as a signal for the user performing any action. For example, it adjusts settings for themselves, and help him to pop-up help message. Applications that interactive is well laid out, easy to use, fun and user remembered better.
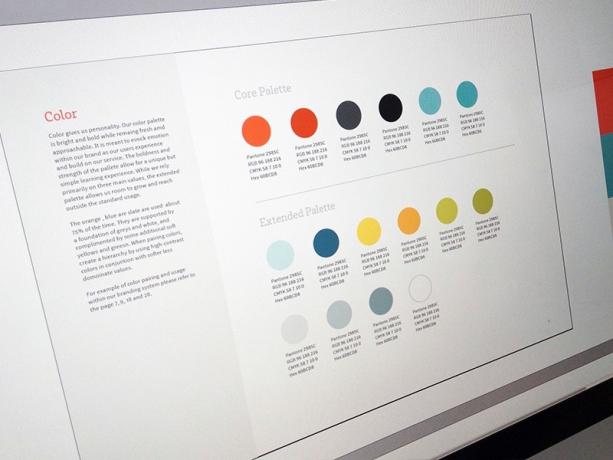
Small palette of colors

After indiscriminate propagation of a plane design in 2013, when all inspired clarity and simplicity of design, included the use of simple color schemes in vogue. Today, both designers and users alike prefer a small number of colors.
Colors need to emphasize the overall mood, to guide the user's attention where it is necessary to establish connection with the brand. With a small number of colors easier to reflect the corporate identity. In addition, users like this aesthetic, because attention is not scattered, as in the case using a variety of shades, and so it is easier to find key functions and navigate the stream information.
Multi-layer interface

interfaces designed for earlier skeuomorph principles. It was assumed that the design follows the shape of real objects (such as a calendar on the computer looked like a desktop paper calendar, all the icons are performed in 3D). Now - with the popularity of flat design - can be seen withdrawal of this principle by the wayside, as have the opportunity to represent depth in other ways. Mainly - using layers. This helps to create a sense of depth and size to create a tangible object.
This flat design risks being "too flat", and the line is thin: as a user to navigate in a flat application and use it, if it is used to surround 3D? There is a solution - layers. Layers help impose one object to another, to build relationships between the elements and highlight the most important.
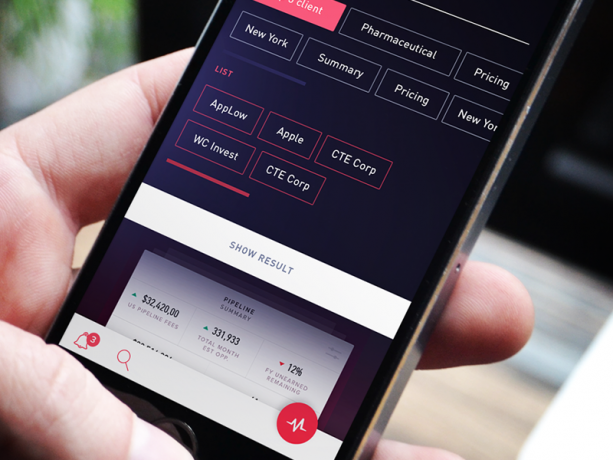
transparent buttons

Transparent button - a button without the fill color, the boundaries of which are indicated very fine stroke. In this case, only the simple forms are used: rectangular or square, with straight or rounded corners. Text buttons in such a simple and minimalistic.
Transparent buttons attract the user's attention, while remaining uncluttered, unobtrusive, and modern look. In addition, it is possible to build a hierarchy, if you use several types of buttons. Thus, the transparent buttons need to point to the additional functions or intermediate-acting, and for some shadows are applied, the user can easily read the hierarchical relation.
gestures

With the introduction of sensors and gyroscopes user devices become more intelligent motion. Human interaction with the device is made possible not only by means of taps, but the real sign.
People intuitively understand how the device responds to gesture. If you ask the user (no matter what it is sex or age), how to remove an item, it is just one movement smahnot it from the screen. With increasing experience of users click on the button less and more scrolling. Methods of interaction with the device are becoming more interactive, and the screen turns into something more than just an area for clicks.
Traffic

Thanks to innovations in technology designers were able to control the movement of the layers with styles. Moving design elements can take many forms, including transitions, animation, and even textures that mimic the 3D-depth. Members learned to bring everything into motion without prompting designers or developers. They are transforming their own content, modify elements, objects, data, quickly read the most important.
The movement attracted attention. But it is important to understand that it can help the user, and can distract him. And with the movements need to know when to stop. But in general, a visual manifestation of the response often increases their reach due to the wow factor.
Short user scenarios

Users no longer need to understand the complex structure of the pages. Designer creates a single page, on which, as required, there are additional elements. This solution helps to save both time and effort. For example, the form is automatically displayed or highlighted when the user reaches a particular area and disappears when it moves to the next.
Smartphone users like it when everything is easy and simple in application. The entire design experience is committed to ensuring to minimize user effort and increase the response speed, so the scripts and become shorter.
Design standards - the best solution

Design Standards - a process of forming a visual language in the initial design stage. Defined groups of standards: the color, the icons, the overall presentation of the material.
Definition of standards helps to create a logical and consistent product without mismatch on different platforms. This makes it possible to reduce to zero the possibility of errors in the implementation of the project and it is easier to change in the future.
prototyping

Prototyping - this is preliminary work on an early version of the product. Using prototypes to create a functional design, predict possible changes and to respond to users' requests without wasting time and forces the designer.
Creating affordable experimental solutions - prototypes that can be qualitatively work out the key components of the project: the important characteristics and technical requirements. This helps save time and resources, to learn by experience, and to better manage the product creation process.