How to make a website for free, if you do not know how to program
Web Services / / December 24, 2019

Lisa Platonov
Author Layfhakera.
Why do I need business card site
All the cool kids have a website. He's like a portfolio: you tell what can you do, and shows an example of stuffing your price.
Site-card helps to create a personal brand and serves as free advertising. When a new project for you recall in the first place. This motivates the development: want to do great work and to add examples to the site.
In addition, collecting on one page of the project in which you participated, you see the result - it does not give self-esteem fall through the floor and helps to cope with the impostor syndrome (when it seems that you are not able nothing You know).
So I decided that I need a website and make it the same day.
Step 1. choose platform
I created the site itself, without the developer and designer. To do this, there are many online platforms that allow assemble a page from ready-made templates. I used Designer "Tinkoff Business». In it, you can create sites for free, even if you are not a customer of the bank, and no need to buy a hosting - he, too, is free.
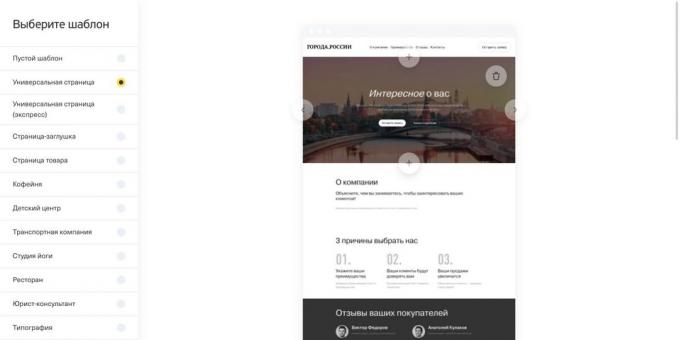
Step 2. Choose Template

In the constructor, there are templates for different businesses: coffee shops, children's center, wholesale trade, drilling of wells, construction of houses. template suitable for my small website was not, so I chose a blank page and decided to collect herself.
Step 3. come up with a structure
When you create a site, you want to go straight to the practical part: select units templates try to place them in a different sequence, experiment with fonts and backgrounds. I did so, because of what had spent more than an hour. It was not sensible creation of the site, and the protracted game designer. Then I realized my mistake: there is no point adding disparate elements and rearrange them from place to place. One must first understand what is going on the site.
So remember, first come up with the structure and fill the site, and then work on the design.
Structure - is sections of the site. I wanted to show that I can do as a writer, and give examples of their work. Turned semantic blocks "Games", "Special Projects", "Test" and "Articles". I need more cover and a section with contacts - meaning a total of six units.
Sections that you come up with, then you can make in a hat (the uppermost part of the site). This will simplify the navigation: the user can go directly to the desired block, not to scroll down the page.
If you can not come up with the structure, look at the sites of a small people of your profession. useful to me site chief editor Lyudmila Sarychev and portfolio Vladimir Lebedev editor. On "Exchange Glavred"Assembled a portfolio of authors, copywriters, editors and proofreaders - peep ideas can be there.
Step 4. make cover
Cover - is the first thing a user sees visiting the website. It forms an impression about you, so try to make it cool.
Choose a template
The site builder "Tinkoff Business" has seven skins template. If you create an online store, is suitable format with a photo on the page. He gives an understanding of what the website: about chocolate, handmade bags or wedding bouquets.
I create content. I have nothing to put on the front page, but himself, but on the whole screen so the picture is not amiss. So I chose a template with text and a photo to the left to the right:

Configure the template for themselves
Each block structure can be changed by adding or removing unnecessary elements. For example, I did not need nadzagolovok, one of the buttons and links to social networks, so I had them removed.
Add photo
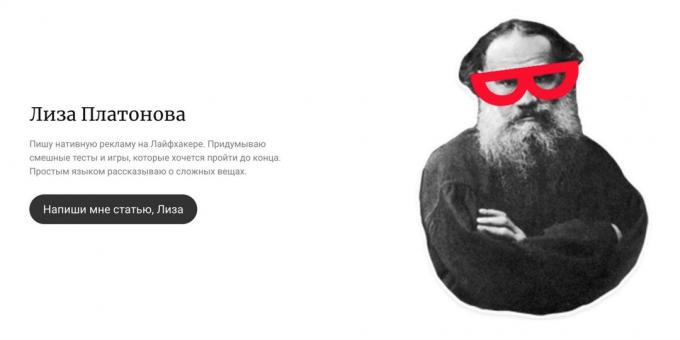
Selfie and pictures from vacation will not work, you need something less relaxed. I have not found a suitable photograph, but it was a favorite of the sticker Telegram. To begin, I decided to use it, and then replaced by your photos. If you want, you can go without it: it is important to show not how beautiful you are, and that you know how to do in their profession.
Write about yourself
Who are you and what do you do? It should be able to succinctly, informative and boring. It is desirable to be sincere and show what you are strong. I got this:

Look at what happened
Use the preview by switching the icons above the Editor panel. So you see how it will appear on the cover of the desktop screen, smartphones and tablets.
Step 5. Add semantic units
When the cover is ready, proceed to the semantic units. You come up with them on the first step, and now you want to move it to the page. Here will be useful designer templates. The "Tinkoff Business" there are about 150 "About the Company", "Products and Services", "Phases and Steps", "Photos", "Benefits" and others.
I have studied all the options and settled on three blocks:
- "Text" - to describe the project.
- "Slider" - for visual storytelling.
- "Contact" - to get in contact with me.
Adjust each template by itself by adding or removing unnecessary elements. For example, in the block "Slider" I did not need the title and description - I have them cut off, leaving only the image.
Copy repetitive elements
Designer allows you to copy the blocks that you have added to the site. To me, this feature comes in handy: I apply it to elements of the "Text" and "slider" and place them in the correct sequence.
Step 6. complete sections
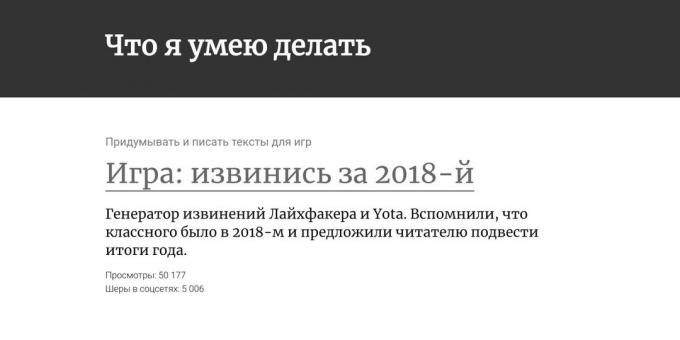
Write text for the semantic units
Each section should be the title, subtitle and description. Not a wise and just write. I did just that: in the title of the project made a name in the subtitle - brief description, as in the main text shows the number of views and clicks.

you can prepare a text in advance, but I wrote immediately to the site - the designer remembers the changes automatically. One time I accidentally updated a page and was ready for the fact that the changes will not be saved. But everything was in its place, and I did not have to re-edit the block.
Add photo
I needed to add screenshots of their projects. I tried different templates, and chose slider: so I can show looked like a project in the desktop and mobile versions. Zoom and rotate images can be directly in the constructor when loading photos.
Step 7. customize navigation
You made the cover and fill areas - site is almost ready. Now you need to set up the navigation that the visitor can go directly to the desired block.
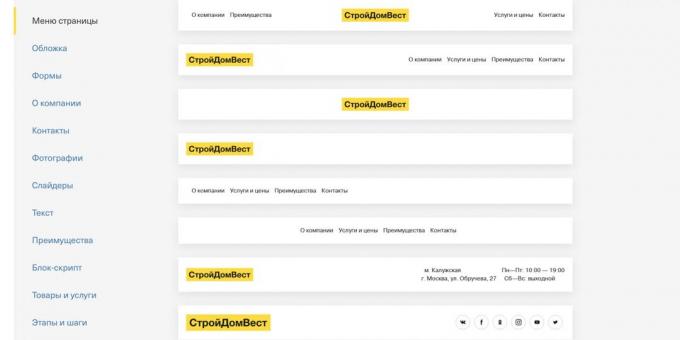
- Select one of the templates "Page Menu". I added a simple block without logo, social networks and addresses.

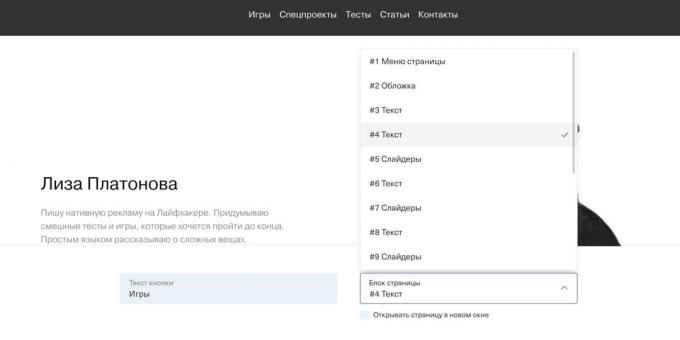
- Change the text and the number of buttons. I got five, "Games", "Special Projects", "Test", "Articles" and "Contact."
- Add links. Buttons can lead to sections of the page (like me), to individual pages on your site or direct the reader to another site.

Designer allows you to create any number of free pages and sites: You can make separate pages for various projects, start a blog and make it all in a hat.
Step 8. Choose fonts and backgrounds
When you're done, go to the registration site. Easier and faster to bring all units to a common style at once, than to edit each individually.
Select a background for the blocks
In the constructor, there is a library of backgrounds: illustration, gradients, patterns, and colors. You can download and your background. I chose a dark gray for the header on the cover of the site and a button - it is combined with a sticker, which replaces me a photograph. The remaining blocks are left white.

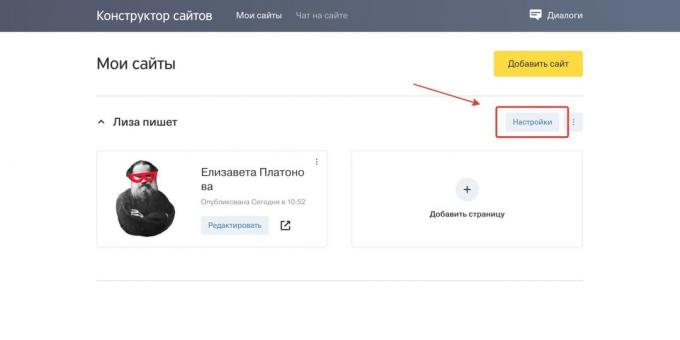
To select a font, you need to go from the editor to the main designer of the page and go to the settings.

In the settings there are four fonts to choose from. At first it seems that this is not enough, but then mentally thanking developers: if there were more options, I would have fingered them until the evening. And it tried all four and stopped at the first.
Step 9. customize website
The last setting, and the site can be published:
- Think of address or connect your domain.
- Link the site with your account "Yandex" to view statistics.
- Add a site to "Yandex. Webmaster ", so that it will appear in the search.
- Add chat to the website - you can write to any of its pages.
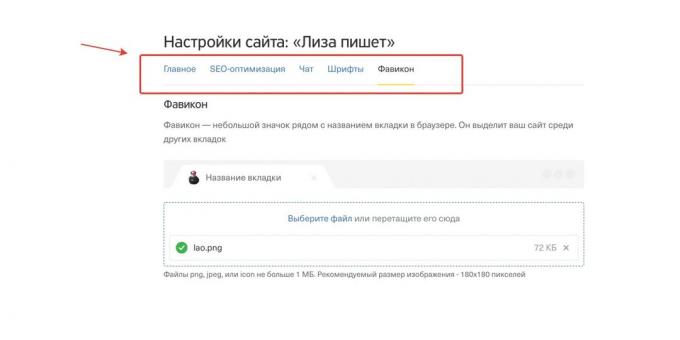
- Download favicon - the site icon that appears in the browser tab.

Then again go to the page editor and click on the big yellow button "Publish" in the upper left corner of the screen. Done! Now you have your own online business card.
With the result that
Website Builder "Tinkoff Business" clean and simple. If you have text and images ready to collect page in 15 minutes. I carry with it longer: experimenting with backgrounds, could not come up with a clear structure and a long selects a template.
Initially it bothers me that the unit can not move the elements to change the font size and reduce the distance between the blocks. But that's designer plus: moving components can be forever, verifying every millimeter. Ready-made templates eliminate the agony of choice - a good option at this time.
Create your site